SVG 图形应用一例:焕蓝主页采用 SVG

摘要
初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
SVG 图形应用一例:焕蓝主页采用 SVG
丁俊尧昨天,我在听某个视频课程时,无意间接触到了 SVG。于是我到 W3school 看了有关 SVG 的资料。
以下为 W3school 关于 SVG 的介绍的摘录(原链接:http://www.w3school.com.cn/svg/svg_intro.asp):
什么是 SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体 与其他图像格式相比,使用 SVG 的优势在于:
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 可以与 Java 技术一起运行
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
正因如此,我想到了主页的那幅背景图。图像的色块很简单,正适合做 SVG。同时,SVG 已被几乎所有的现代浏览器兼容,用它完全可以,毕竟我做网站从不考虑老的浏览器。
于是,我把主页的那幅背景图换成了 SVG。
其实,我并没有写代码,而是用了 PS CC 2015 的新特性:导出功能。这个功能可以将图像导出为多种格式,包括 SVG。
以下为 PS 导出图像为 SVG 的方法:
- 首先,也是最重要的,如果要导出 SVG,尽量在作图时使用路径作图,不要栅格化,否则导出的 SVG 仍然很大,因为如果用路径作图,PS 将会将其视为矢量图,可以使用 SVG 定义的多种标签进行绘图,导出的 SVG 很小;如果栅格化,PS 将会将其视为位图,导出内容包含各个栅格化图层的 Base64 代码,其大小可想而知。
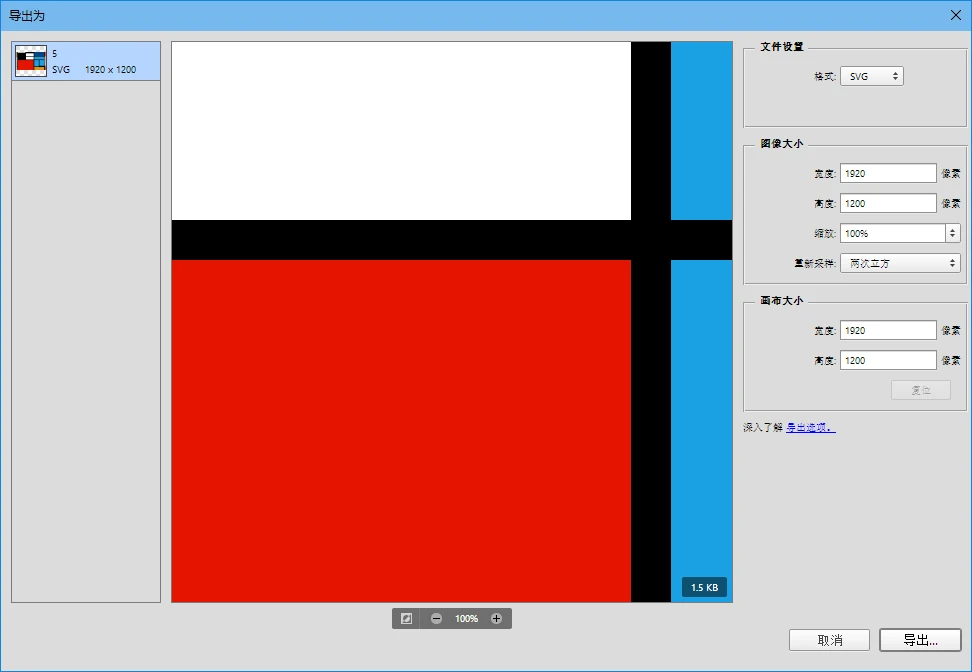
- 做好图后,依次点击“文件> 导出 > 导出为…”, 弹出“导出为”窗口,如图:
- 选择“文件设置”下的“格式”为 SVG,设置其他信息。注意:由于 SVG 为矢量图,更改尺寸并不能显著改变文件大小,反而可能会出现一些意外的结果(如:周围有透明空白),所以不建议更改尺寸。
- 单击“导出…”按钮,选择所需路径,编辑好文件名,保存。
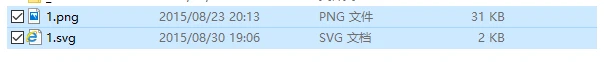
从下面的图可以发现,SVG 相比于 PNG,文件大小相差很大:
而且,PS 生成的 SVG 很干净,以主页背景图为例,其代码为:
1 | <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="xMidYMid" width="1920" height="1200" viewBox="0 0 1920 1200"> |
是不是很心动?只要你的图像只用于网页中,那就大胆地使用 SVG 吧!
不过,目前我发现 UC 浏览器在打开云端加速后,SVG 会被屏蔽掉(我原先以为 UC 不支持 SVG,就试了各种向下兼容的方法,但未成功。后来我无意间关掉了云端加速,SVG 就能正常显示了)。我已向 UC 客服反馈。极速模式下也会被屏蔽。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果