伪·从零开始学算法 - 1.3 - 流程图

伪·从零开始学算法 - 1.3 - 流程图
丁俊尧简介
流程图是描述算法的工具之一。人教版高中数学课本上称其为“程序框图”。它是一种用规定的图形、指向线及文字说明来准确、直观地表示算法的图形。
目前最常用的流程图的符号由美国国家标准学会(American National Standards Institute, ANSI)于 20 世纪 60 年代规范标准,1970 年,国际标准化组织(International Organization for Standardization, ISO)采纳了 ANSI 制定的符号。目前的标准于 1985 年修改。
流程图的基本符号
如果不包括流程线,有四大最基本的符号:
终端框(起止框):符号为胶囊状矩形。表示一个算法的开始或结束。上面的文字一般只是“开始”或“结束”,也可以是触发算法开始的操作或者是提交、传值等将值传给下一个算法的操作。
输入、输出框:符号为平行四边形。表示一个算法输入和输出的信息。一般来说文字的开头要注明“输入”或“输出”。
处理框(执行框):符号为矩形。表示一个赋值、计算等操作。文字注明具体操作。
判断框:符号为菱形。表示判断某条件是否成立。一般来说,它有两个分支,条件成立与否之后的流程在分支线处标明“是”“否”或“Y”“N”。对于不是判断某条件是否成立,而是判断某个表达式的值的情况(如 C、Javascript 的 switch 语句),目前没有规定的画法。我一般的做法是在分支处标明值。
流程线(指向线):流程图各符号之间以有向单向线连接。线一般要求横平竖直,可以有若干个 90°的转弯。流程线尽量不要交叉,当两条流程线不得已而交叉时,将其中一条流程线的交叉处用圆弧隔开。标准规定,如果不是从上到下、从左到右,流程线的箭头是必需的。但是,一般来说,在任何情况下都要画出流程线的箭头。
此外还有一些不太常用的符号:
连接点/连接符/页面内引用:符号为圆形。用于将流程图中的各个元素连接起来,可以在流程图过于复杂、流程线过长或可能会发生混淆的情况下使用。
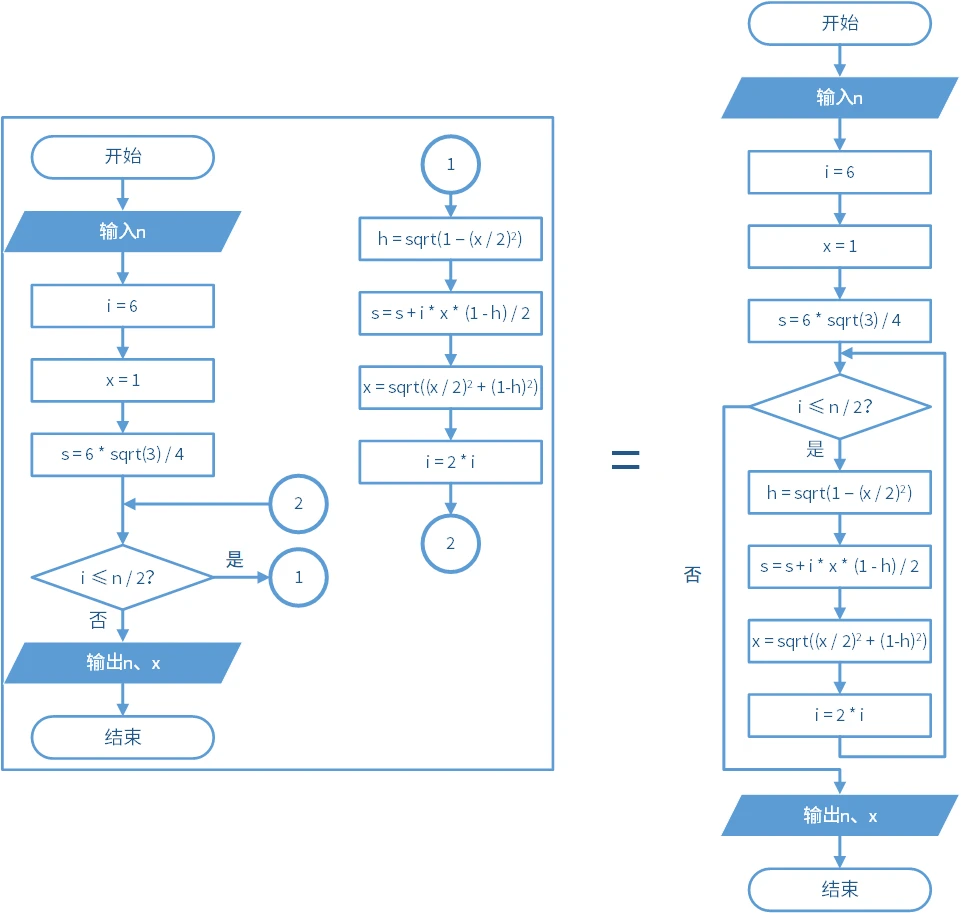
具体操作是:流程图分裂开来,分裂时通常从流程图的某一条流程线处分开,并在此流程线处标注分裂号,同时在另一流程图的入口位置标注同样的分裂号,以表示两个流程图在此标号处连接。如图:
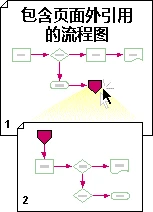
跨页引用/页面外引用:符号为上面为方的五边形。当流程图太长以至于需要断开成多页,可以在前页的结尾和后页的开头插入。我没找到它的详细用法,可能和连接点的用法相似。事实上也有人使用连接点执行上述职能。
注释:如图所示,为块做注释。
子流程/子程序/预定义流程:符号为左右各有一条竖线的矩形。这种符号一般用于比较庞大的工程中,用以分割基本功能。
此外还有一些极少用的符号,这里就不再赘述。一般来说,了解上面的符号,95%以上的流程图就能够掌握了。
流程图的画法
一般来说,流程图是从上到下、从左到右画的。竖版和横版都可以,但竖版更为常见。
为了美观大方,更能体现流程,流程图应该条理层次清晰,各块不重叠、大小和间距尽量相同。流程线尽量不交叉,横平竖直。
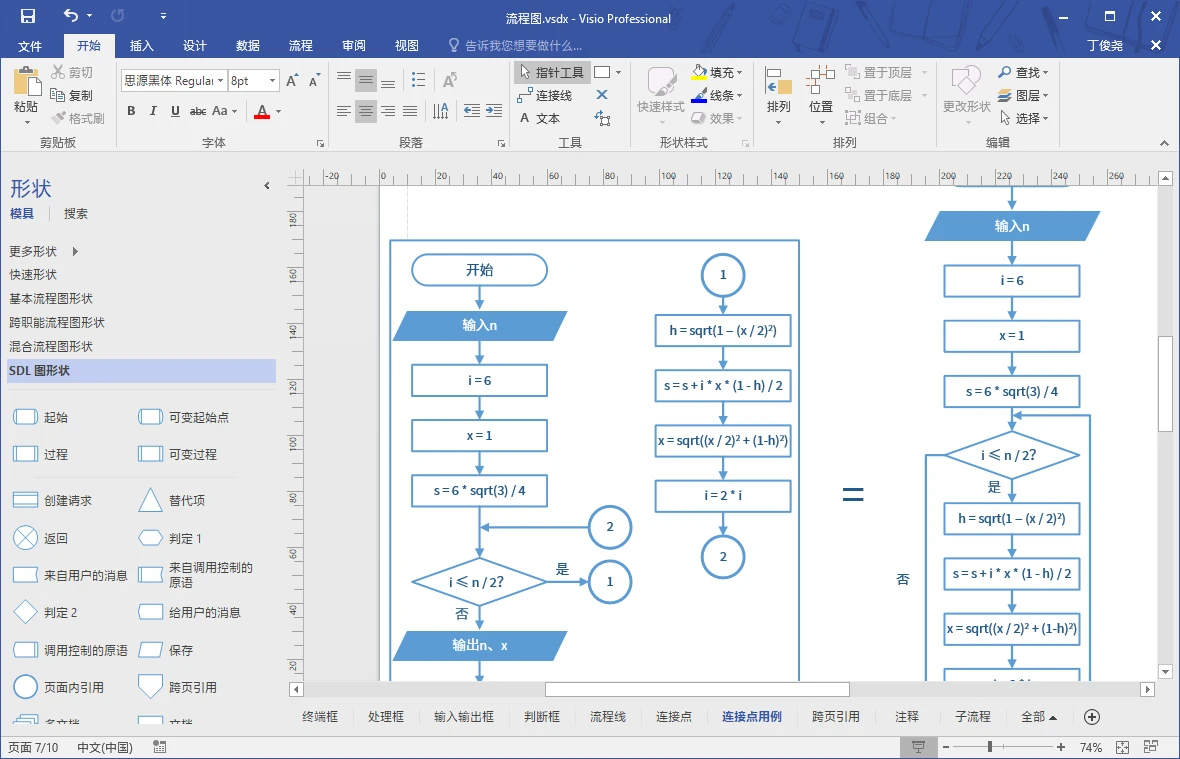
其实,在上面的“连接点用例”中,我们已经看到了一个流程图的例子。即使我没有教后面的内容,我想你们也能够比较清楚它的执行过程了吧(sqrt(x) 是 x 的算术平方根,* 是乘号,/ 是除号)。
一般来说,如果在纸上画流程图,最好事先打草稿,以免构图时遇到困扰。在电脑上画流程图有(但不限于)以下软件或网站:
- Microsoft Visio(Windows,流程图只是其功能之一)
- OmniGraffle(macOS)
- yEd(跨平台)
- Inkscape(跨平台,流程图只是其功能之一)
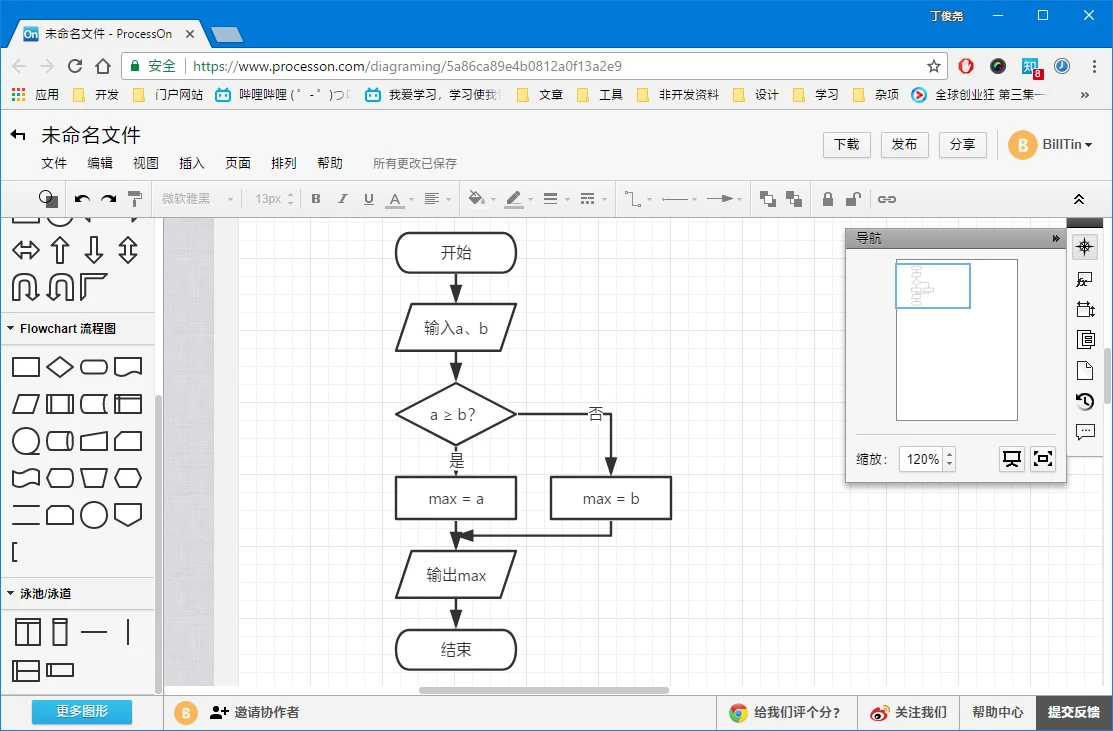
- ProcessOn(网站)
我用过 Visio 和 ProcessOn,感觉还行。
此外,一些使用 Markdown 的平台(如 Typora)有基于 flowchart.js、mermaid 的流程图引擎,可以通过特定的语法生成流程图。
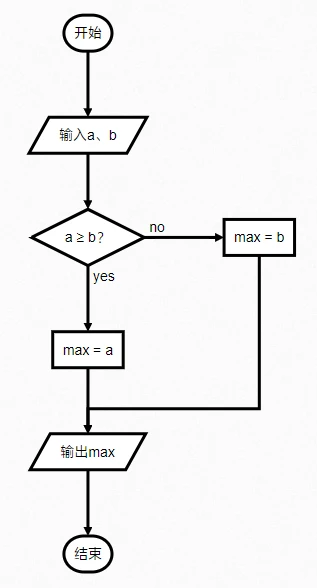
我在这里以 flowchart 为例:
1 | st=>start: 开始 |
参考资料
- Flowchart - Wikipedia
- 普通高中课程标准实验教科书(必修) 数学(A 版) 必修 3. 人民教育出版社
- 5.2.2 使用流程图描述法 - 51CTO.COM
- 继续在单独的页面上的流程图 - Visio